在gitee上部署hexo博客
之前在github上部署了hexo博客,无奈国内访问速度实在捉鸡,后来试过coding,生成链接后发现链接名比较混乱,访问速度也很慢。最终还是选择gitee1来部署博客吧~
创建gitee仓库
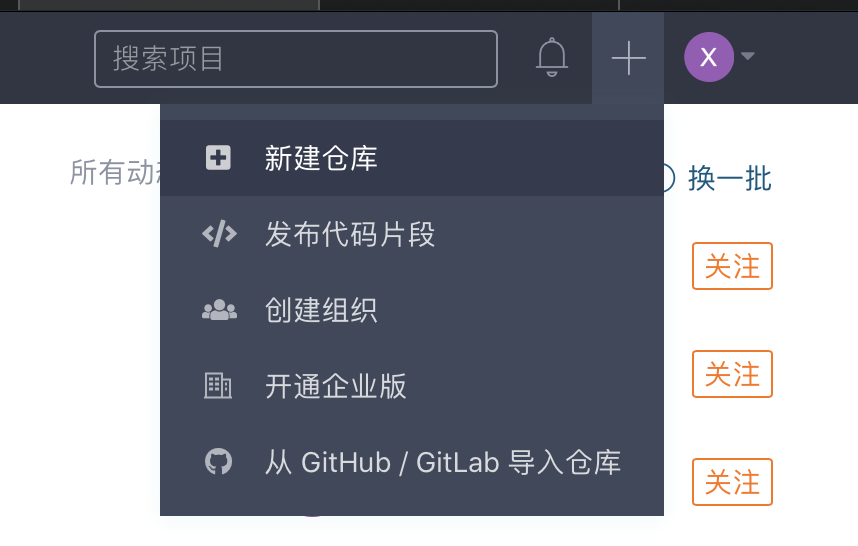
首先进入到gitee官网注册并登陆账号,这里需要记住你的用户名,在右上角新建仓库

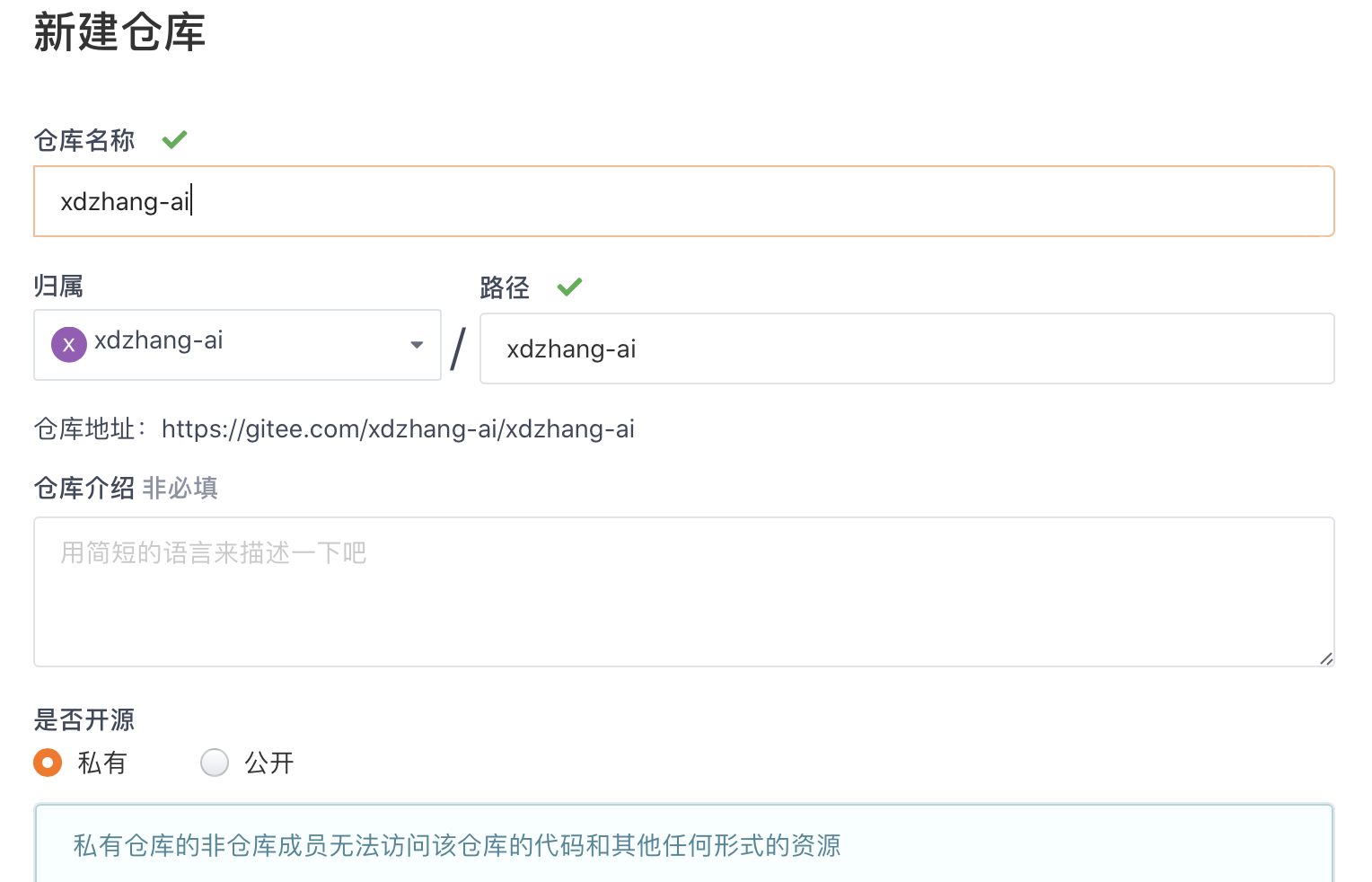
填写仓库名称,这里的名称最好要和用户名一致,比如我的用户名是xdzhang-ai,所以仓库名也是xdzhang-ai,这样最后生成的链接将会是用户名.gitee.io的形式,更加简洁。填好名称后直接点击创建

关联gitee账号,免密提交
为了在后面的部署中不用每次都输入密码,可以生成秘钥,然后提交到gitee,进行关联
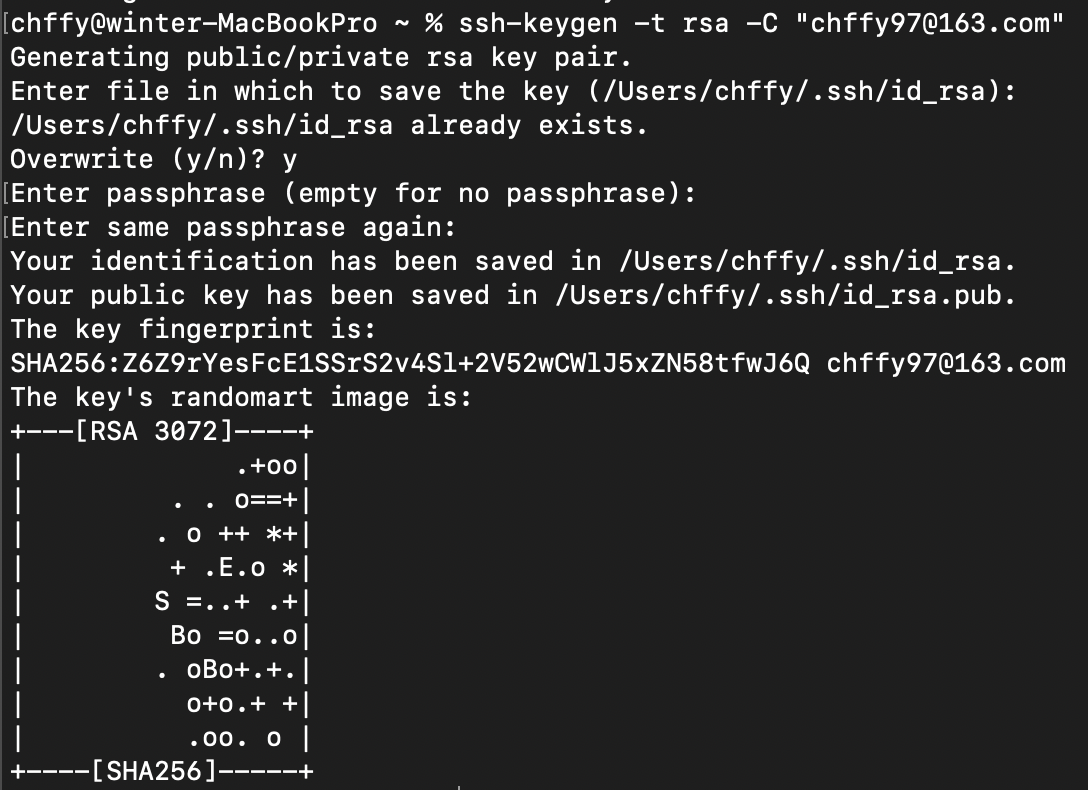
首先在本地生成公钥和私钥,打开终端,输入
1 | ssh-keygen -t rsa -C "注册邮箱" |

后面会要求输入保存地址,不用理会,一路回车,按照默认地址即可。如果之前生成过,会要求选择是否覆盖,这里选择覆盖。
如果是默认地址,秘钥一般保存在/Users/用户名/.ssh2中,这个是隐藏文件夹,按下shift+command+.来显示。打开.ssh中的id_rsa.pub复制其中内容
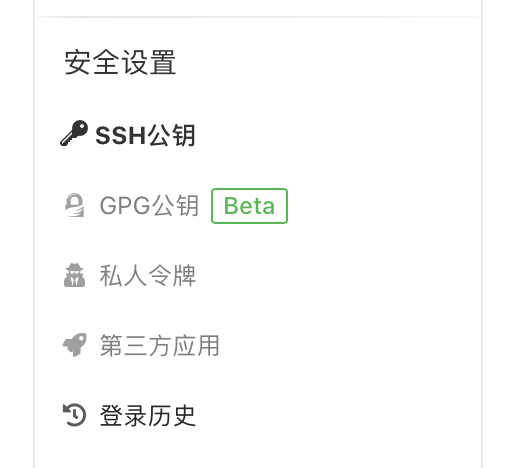
再到gitee打开设置,找到左侧安全设置中的SSH公钥


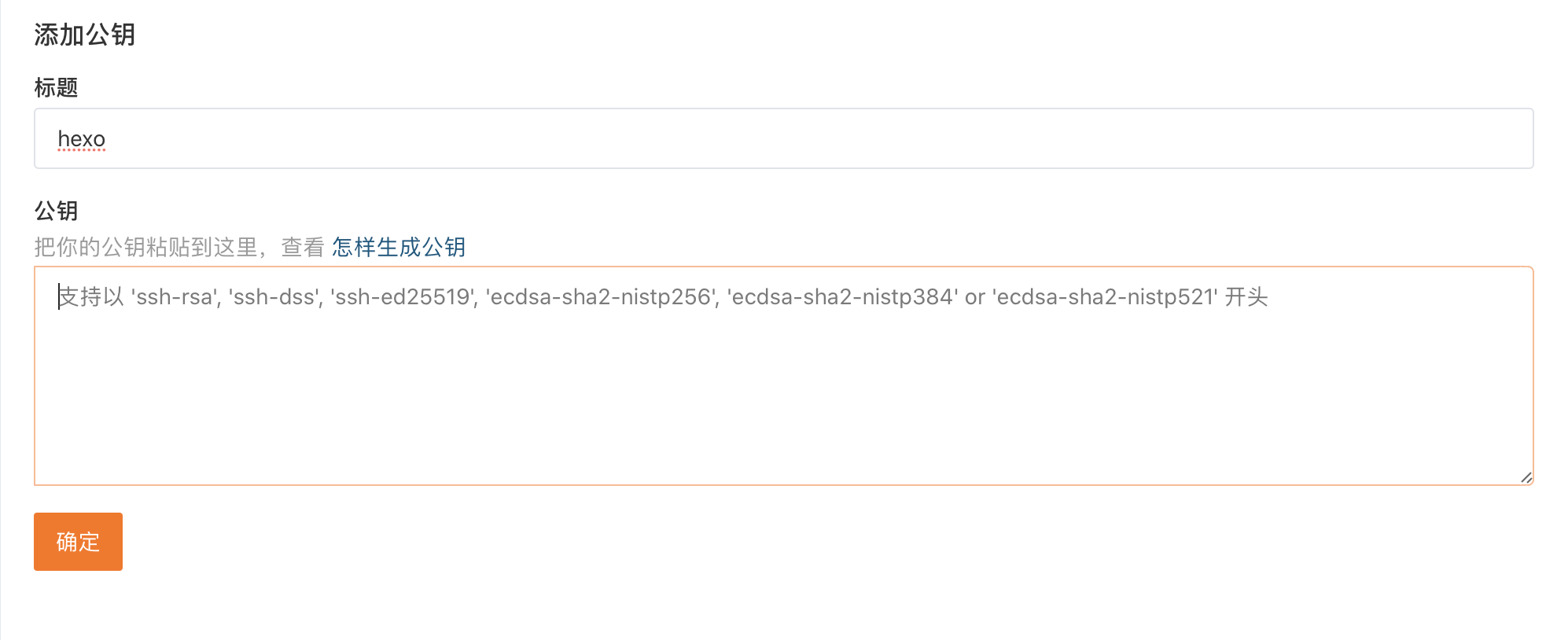
这里标题随便取,将刚刚复制的粘贴在公钥栏中,点击确定即可

测试连通性
在终端中输入
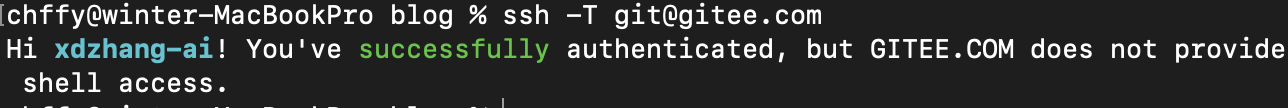
1 | ssh -T git@gitee.com |
出现下图情况说明配置成功

部署gitee
在仓库的代码中复制仓库地址,建议选择HTTPS地址
打开hexo的站点配置文件blog/_config.yml
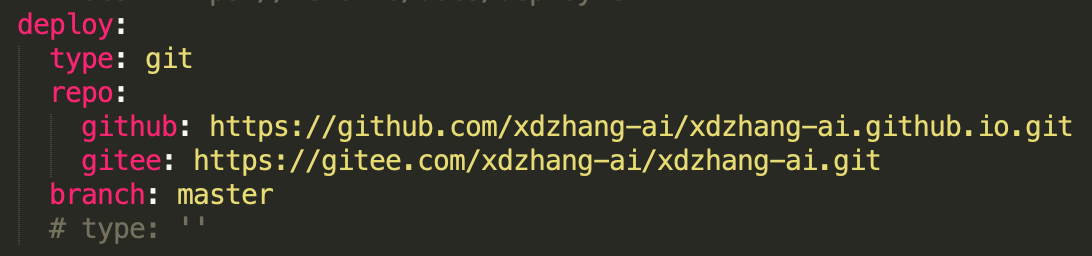
找到deploy,在repo下添加刚刚复制的地址
1 | gitee: https://gitee.com/用户名/用户名.git |

接下来,就可以部署了~
在终端中依次输入下面三条指令
1 | hexo clean # 清除缓存文件 (db.json) 和已生成的静态文件 (public) |
在gitee中打开最初建立的仓库,可以看到有很多代码文件已经被上传了,但是还没结束
创建静态网站
在仓库的服务下找到Gitee Pages

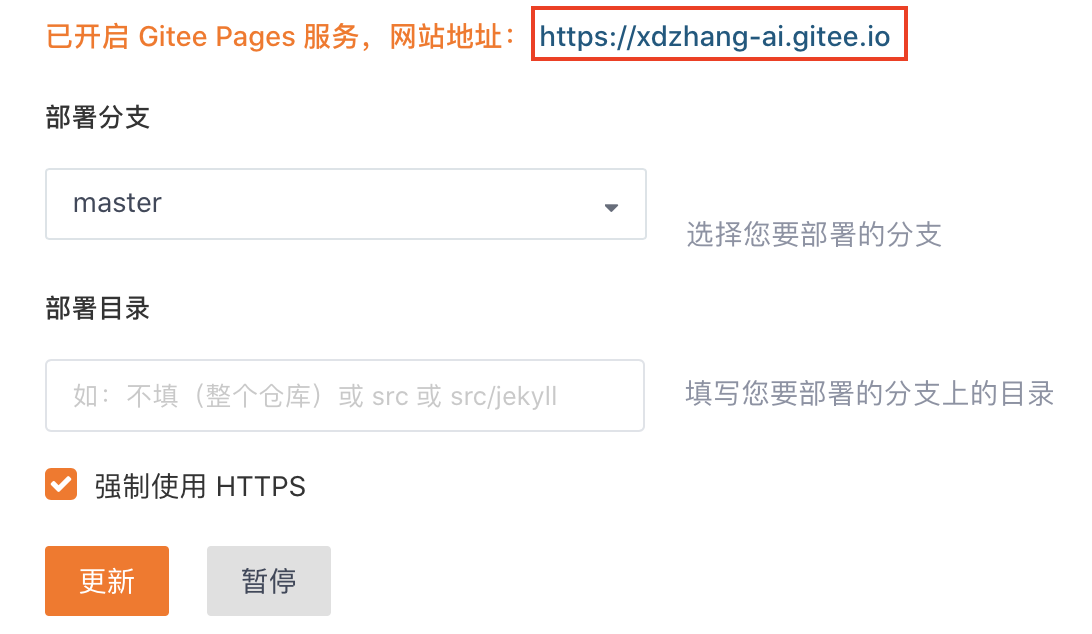
勾选强制使用HTTPS后点击更新,红框内的就是博客的网址啦~

最后可以对比下博客在github和gitee的访问速度,简直酸爽~~
将图片上传到图床
gitee仓库有容量限制3,如果把图片都放在本地再部署的话图片将会上传到gitee,会大大占用仓库空间,所以可以将图片上传到图床
简单说图床就是一个在网络上存储图片的地方,目的是为了节省本地服务器空间,加快图片打开速度,主要是个人博客和网站使用
——摘自盘点国内免费好用的图床
知乎上有篇文章介绍了一些国内比较好用的图床网站,其中七牛云和又拍云要求绑定自己已经备案的网站
图床使用非常方便,上传图片后就会产生图片的链接,可以在博客或其他地方引用了
1. gitee是中文代码托管平台,其功能和github类似,但其国内访问速度比github快很多 ↩
2. macOS的路径 ↩
3. https://gitee.com/help/articles/4283 ↩

